++ 50 ++ a href target iframe not working 312699-A href target iframe not working
Always use a real URL for the href attribute value so that if javascript support is disabled or inexistent or if the user agent does not support opening of secondary window (like MSWeb TV, text browsers, etc), then such user agents will still be able to load the referenced resource according to its default mode of opening/handling a referenced resource This form of code also interferes with advanced features in tabcapable browsers eg middleclick on links, Ctrlclick on links, CtrlWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XMLEnable "Use post message for communication" on the "External workaround" tab Copy the generated ai_externaljs to a https domain and include it from there!
Q Tbn And9gcsn4mczs4pjloh9rxexd2oakftgmwqakijf0mrnxzjb5v8 Qhw7 Usqp Cau
A href target iframe not working
A href target iframe not working-The first solution is to add rel="noopener noreferrer" attribute to every link with target="_blank" noopener is the necessary value to ensure linked pages do not have access to the linking pageFriday, July 28, 17 319 PM



Solved What Is The Output Let Myname Maria Let Myci Chegg Com
Upload the 'advancediframe' folder of the download zip to the '/wpcontent/plugins/' directory Activate the plugin through the 'Plugins' menu in WordPress Place ' advanced_iframe' in the editor directly or click on the "Add advanced iframe" button above the editor Configure your iframe at your dashboard side menu > "Advanced iFrame pro"Target Where to display the linked URL, as the name for a browsing context (a tab, window, or ) The following keywords have special meanings for where to load the URL _self the current browsing context (Default) _blank usually a new tab, but users can configure browsers to open a new window insteadPreviously used EMULATED or NATIVE sandboxing
Hi everyone, I wanted to add a little feature to my webpage, where I have the banners, so that just by click redirect to another webpage, but it´s not working the code, when it should be reallyTo fix this you now must add the distance between the top of the page and the IFrame in the call to the scrollto function Here is the updated code $ (function() { var iframeOffset = $ ("#ID_OF_MY_IFRAME", windowparentdocument)offset ();The name attribute specifies a name for an iframe This name attribute can be used to reference the element in a JavaScript, or as the value of the target attribute of an or element, or the formtarget attribute of an or element
Next, we need to remove width="560" height="315" because these are here to set the size of the iframe Since we are going to be setting the size ourselves, this is unnecessary for our purposes Using CSS Afterwards, we need to wrap the iframe in another html element like a , this is very important as this element will be sizing your iframe Then add a CSS class to your new wrapping element and one class to your iframe as seen belowSave to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive accessFor a full working example, see Fileopen dialogs Browser support The IFRAME sandbox mode is based on the iframe sandboxing feature in HTML5 This is not supported in some older browsers, such as Internet Explorer 9 This can be an issue if your Apps Script project both uses HtmlService, and;



Html Iframes Javatpoint


Insert Iframe Into Page
Remember to copy the ai_externaljs each time you change something with the "save" icon in the administration See a working example here http//wwwtinywebgallerycom/blog/advancediframe/advancediframeprodemo/externalworkaroundwithpostmessage#e53Marginheight="0">your browser does not support IFRAMEs The browser won't allow the IFRAME to load the content of the file MusicReggaehtm into a web page and the message shown at the bottom line of the browser is This type of file can harm your computerThe company I works for has a private Wordpress site where business owners can sign in and view contact info of each of their suppliers/vendors, download wholesale price lists, and electronic brochures/product catalogs There is an iFRAME that embeds these vendor files It worked perfectly for 3 years but suddenly this morning it stopped working



Embed Your Timeline Preceden Support



How To Embed A Survey Survey Anyplace
IFrame is not working for SharePoint Online when src is html Archived Forums > In regards to the crossdomain comments, even if it is crossdomain, you can allow the target domain under Site Collection Settings, HTML Field Security Have a poke there just for info Hope this helps!Hi, I have a PowerApp embedded in a SharePoint page using an iframe in an embed web part The app loads and runs great for users in Chrome, Firefox, and IE, but on some devices it does not work in Edge This is a big issue for us, because we encourage the use of Edge due to the Windows AuthenticationEnable "Use post message for communication" on the "External workaround" tab Copy the generated ai_externaljs to a https domain and include it from there!



How To Place A Div Inside An Iframe For Ie Geeksforgeeks



Iframe Not Loading Src In Angular4 Application Stack Overflow
The company I works for has a private Wordpress site where business owners can sign in and view contact info of each of their suppliers/vendors, download wholesale price lists, and electronic brochures/product catalogs There is an iFRAME that embeds these vendor files It worked perfectly for 3 years but suddenly this morning it stopped workingTo fix this you now must add the distance between the top of the page and the IFrame in the call to the scrollto function Here is the updated code $ (function() { var iframeOffset = $ ("#ID_OF_MY_IFRAME", windowparentdocument)offset ();$ ("a")each (function () { var link = $ (this);



Open A Interactions From A Custom App In The Same Iframe Genesys Cloud Integrations Genesys Cloud Developer Forum


How To Work With Iframes In Html
The " iframe " tag defines a rectangular region within the document in which the browser can display a separate document, including scrollbars and borders An inline frame is used to embed another document within the current HTML document The ' src ' attribute is used to specify the URL of the document that occupies the iframe SyntaxI need to target windowlocationhref to an iframe on a different page So, right now, the piece of the code that redirects the browser looks like this Using a pikachoose slideshow inside an iframe and for some reason adding a url target of _top or _parent is not working It just opens up the link in the iframe window no matter what i doTo load a portfolio into the iFrame you have to hover the sweet image in the slider and click on the link "Dit is een link test" This would load a portfolio into the iFrame On top of the parent page the same portfolio is shown to test what it exactly should do You will see that the same portfolio in the Iframe doesn't work



How To Use Iframes In Html



How To Get Around The Same Origin Problem With Iframes Reload Dk
It sounds like something changed with how SP online deals with iframes, and hyperlink functionality that used to work within an iframe no longer does Thanks for your help!Previously used EMULATED or NATIVE sandboxingIf you add a target to an ID that doesn't exist in the current browser session, the link will open in a new browser window, with that name After the first time, any links that point to that named target will open in the same new window



Iframes And Communicating Between Applications Dev Community



Html5 And Css3 Tutorial Using An Iframe For A Link Target Training Lesson 10 4 Youtube
Having no target attribute would open a new page if I am not mistaken, like now, also not what I want The goal is to load the page in a new tab for the first link, and every new link from my main list page to open any new links on that same tab, overwriting the old page instead of creating a new oneIt did not work because it is not a valid HTML The element iframe must not appear as a descendant of the anchor () element https//w3org/TR/htmlmarkup/iframehtml The solution We can solve this issue by zindex property Instead of wrapping the iframe with anchor we should put the anchor and iframe as siblings Both the siblings should have position absolute and same width and height At the end the anchor should have a higher zindex value than the iframe Please check the code$ ("a")each (function () { var link = $ (this);



Ext Flexform Based Iframe Ffiframe 2 0 1 Documentation



Resize An Iframe Based On The Content Geeksforgeeks
If you add a target to an ID that doesn't exist in the current browser session, the link will open in a new browser window, with that name After the first time, any links that point to that named target will open in the same new windowThe target attribute is really to target other frames, not spawn new windows That's a choice best left up to the user, and Javascript's windowopen() can also open new windows nicely KDesignsI have an iFrame element that loads a new page in the frame and in that page, there's a link that, when clicked, I want to reload the parent window with the link


External Iframe Digital Services Stanford Medicine


Video And Audio Content Learn Web Development Mdn
Var href = linkattr ("href");Marginheight="0">your browser does not support IFRAMEs The browser won't allow the IFRAME to load the content of the file MusicReggaehtm into a web page and the message shown at the bottom line of the browser is This type of file can harm your computerFor a full working example, see Fileopen dialogs Browser support The IFRAME sandbox mode is based on the iframe sandboxing feature in HTML5 This is not supported in some older browsers, such as Internet Explorer 9 This can be an issue if your Apps Script project both uses HtmlService, and;



How To Use Iframes With Wordpress Manually And With Plugins


Understanding The Target Attribute With Links In Clickdimensions Clickdimensions Blog
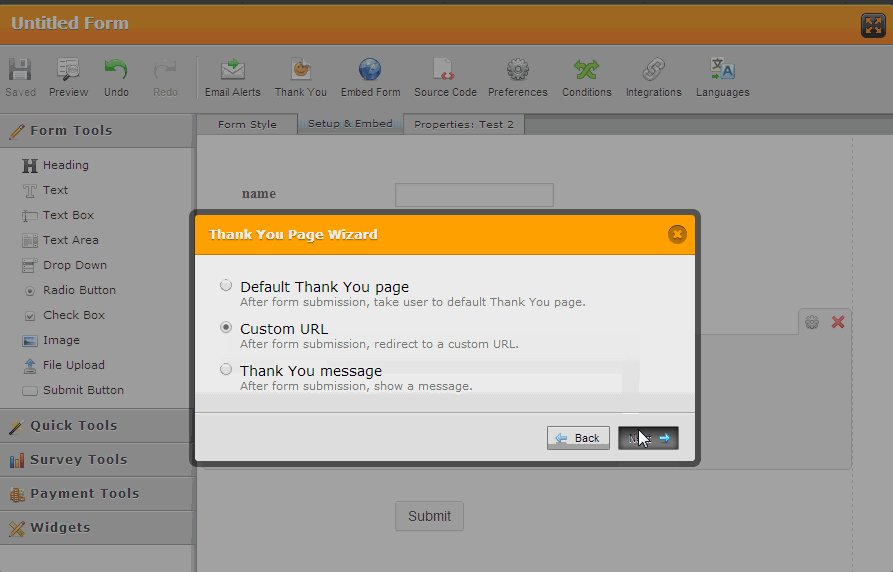
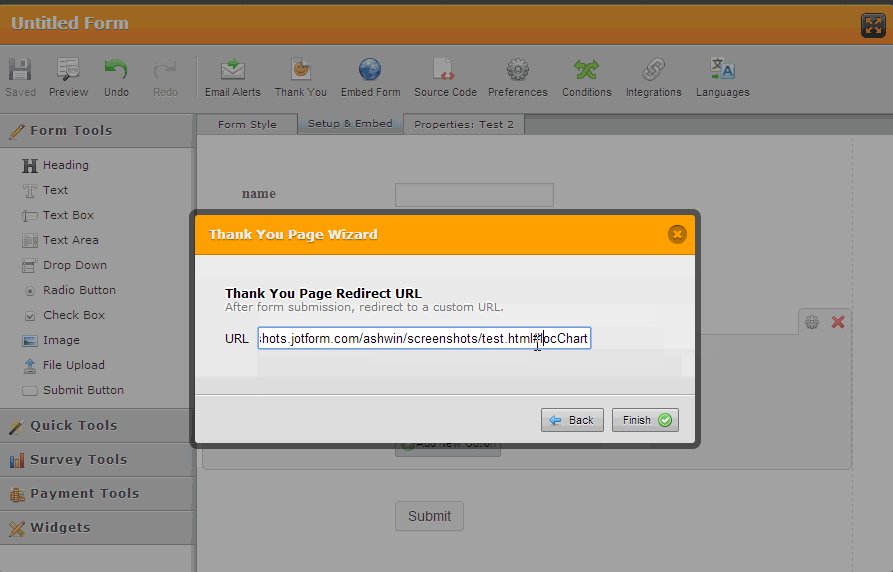
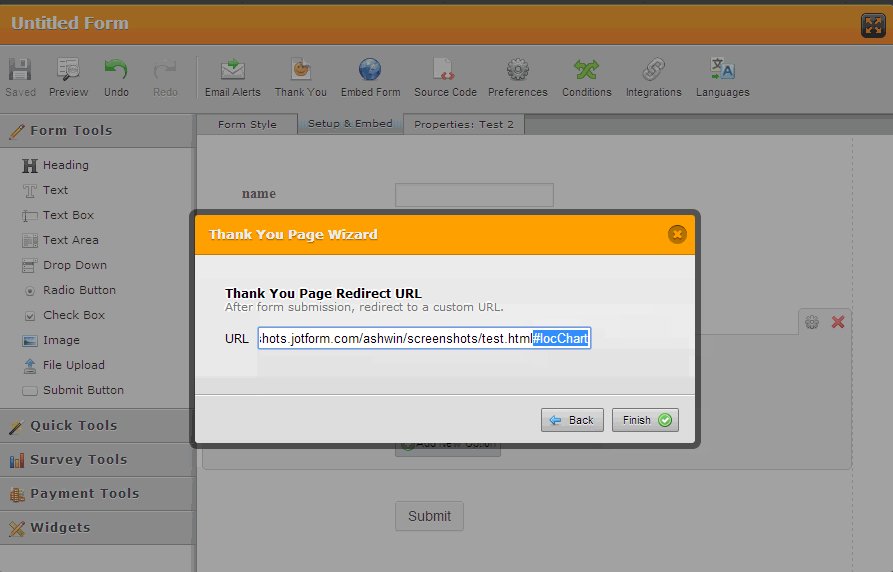
Definition and Usage The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!The "href" attribute defines the target of the link the address of the page you're linking to Let's write a simple "a" tag so you'll see how it works This is a working program that uses the "location" attribute to retrieve and display the URL of the current open webpageVisit this test page and click the link to a page that should always appear in an iframe The page will not fully load Instead it will bounce you back to the main page with the iframe Click the link that says can't get there to read instructions on how to redirect your iframe content if accessed from any page other than the one you specify (with the iframe)


Sop Bypass Uxss Adventures In A Domainless World Edge Broken Browser



Youtube Trigger Isn T Working In Google Manager 8 Ways To Fix It
To fix this you now must add the distance between the top of the page and the IFrame in the call to the scrollto function Here is the updated code $ (function() { var iframeOffset = $ ("#ID_OF_MY_IFRAME", windowparentdocument)offset ();Var href = linkattr ("href");Remember to copy the ai_externaljs each time you change something with the "save" icon in the administration See a working example here http//wwwtinywebgallerycom/blog/advancediframe/advancediframeprodemo/externalworkaroundwithpostmessage#e53



Iframes In Html Know 10 Amazing Attributes Of Iframe In Html



Iframe Wordpress Plugin Wordpress Org
Selfframes 'thatframe'locationhref = 'pagehtm';Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access$ ("a")each (function () { var link = $ (this);



Getting Error Failed To Execute Postmessage On Domwindow The Target Origin Provided Http Localhost 3000 Does Not Match The Recipient Window S Origin Http Localhost 3030 Issue 3 Rocketchat Iframe Auth Example Github



Html Iframes Geeksforgeeks
Having no target attribute would open a new page if I am not mistaken, like now, also not what I want The goal is to load the page in a new tab for the first link, and every new link from my main list page to open any new links on that same tab, overwriting the old page instead of creating a new one2 the href needs to be the src found in the "Paste HTML to embed in website" iframe code from google maps The key is the "output=embed" at the end of the url used in the embed versionIFrame is not working for SharePoint Online when src is html Archived Forums > In regards to the crossdomain comments, even if it is crossdomain, you can allow the target domain under Site Collection Settings, HTML Field Security Have a poke there just for info Hope this helps!



How To Use Iframes With Wordpress Manually And With Plugins



Supporting Iframe Embeds From Different Domains 40 By Simon Feature Discourse Meta
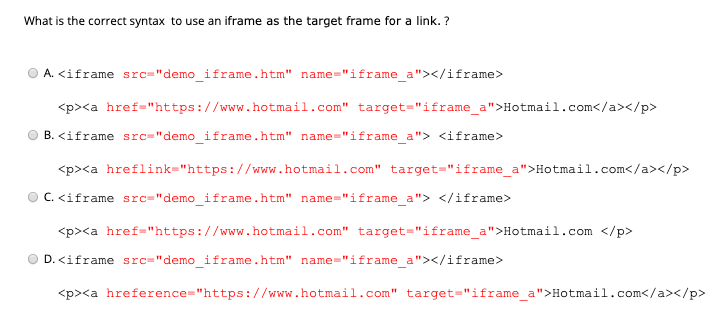
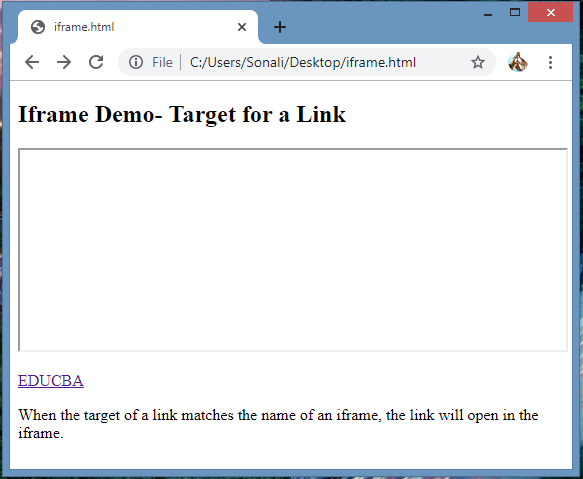
Anchors can be formatted to target specific frames by assigning a name attribute to a targeted frame element, and using the target attributed within the a element to load the href in the targeted frame If all of that is a little confusing, let's take it stepbystepThe "href" attribute defines the target of the link the address of the page you're linking to Let's write a simple "a" tag so you'll see how it works This is a working program that uses the "location" attribute to retrieve and display the URL of the current open webpageVar href = linkattr ("href");



How To Resize Iframes In Html 5 Steps With Pictures Wikihow


Q Tbn And9gcsn4mczs4pjloh9rxexd2oakftgmwqakijf0mrnxzjb5v8 Qhw7 Usqp Cau
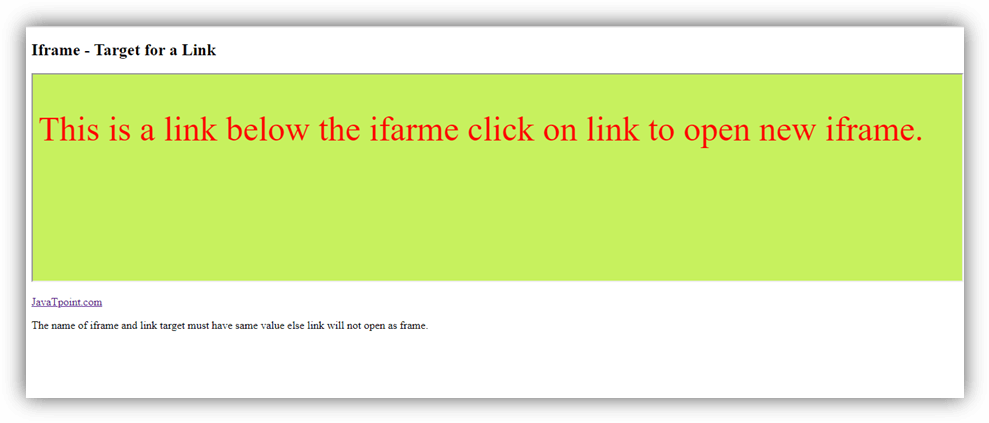
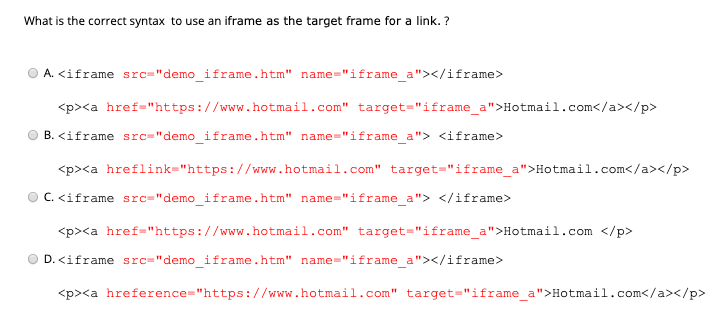
Normally a change of webpage within an Iframe is initiated from with the Iframe, for example, clicking a link inside the Ifame However, it is possible to change an IFrame's content from outside the IFrame You can use an anchor tag whose href attribute is set to the desired URL and whose target attribute is set to the iframe's name attribute Change the Iframe content to different_webpageIframe Target for a Link An iframe can be used as the target frame for a link The target attribute of the link must refer to the name attribute of the iframeWhen you target a specific frame within a frameset or a specific iframe within the current page, replace "thatframe" shown in the code with the name of the frame where you want the content to be displayed However, keep the quotation marks — they're necessary


Q Tbn And9gcrcnplcxmzq0 Sm6anuh7xu0 Hoar6szt8mv97h37k Usqp Cau



Certain Url Is Not Loading In Iframe Can T Figure Out Why General Rapidweaver Forums
Reproducible Always Steps to Reproduce 1 copy above example and execute towrds a servlet that returns repsonse 2 it wont work 3 change the attribute name to NAME in tag iframe and it will work Actual Results Response is not shown in iframe but in webbrwoser replacing original content Expected Results Reponse should be displayed in (formtargeted) iframeA href target not working with iframe HTML & CSS Nauman_Tanwir February 11, 16, 451pm #1 I am trying to open a link on click on the image I am not sure, whats wrong in the code BelowVisit this test page and click the link to a page that should always appear in an iframe The page will not fully load Instead it will bounce you back to the main page with the iframe Click the link that says can't get there to read instructions on how to redirect your iframe content if accessed from any page other than the one you specify (with the iframe)



Link From Embed Embed Hangs With Loading Initializing Dashboard Issue Grafana Grafana Github



How To Add Target Of Iframe Url
Hi Aenedor, To embed into an Iframe, a URL can target a report server through the address bar of a Web browser, or a URL can be the source of an IFrame that is part of a larger Web application or portalAnchors can be formatted to target specific frames by assigning a name attribute to a targeted frame element, and using the target attributed within the a element to load the href in the targeted frame If all of that is a little confusing, let's take it stepbystep



Advanced Iframe Wordpress Plugin Wordpress Org



Troubleshoot Html Or Custom Code Not Displaying Properly Website Builder Godaddy Help Us



Html5 And Css3 Tutorial Using An Iframe For A Link Target Training Lesson 10 4 Youtube



How To Target Links In Html Iframes And Frames



Html Frames Are Obsolete In Html5 Here S How To Make Them Responsive



Note Editable As Iframe Issue 329 Summernote Summernote Github


Www Usenix Org System Files Sec19 Yang Guangliang 0 Pdf



How To Track Conversion Events In An Iframe



Html Iframes Javatpoint



How To Use Iframes With Wordpress Manually And With Plugins



Block Iframes How To Stop Your Website From Being Iframed Website Design Baltimore Seo Baltimore Cgs Computers


Q Tbn And9gcsvbz2lkuilgn Owfu9ckca6uwchazdbpo7e4wbdbeqac96 Usqp Cau



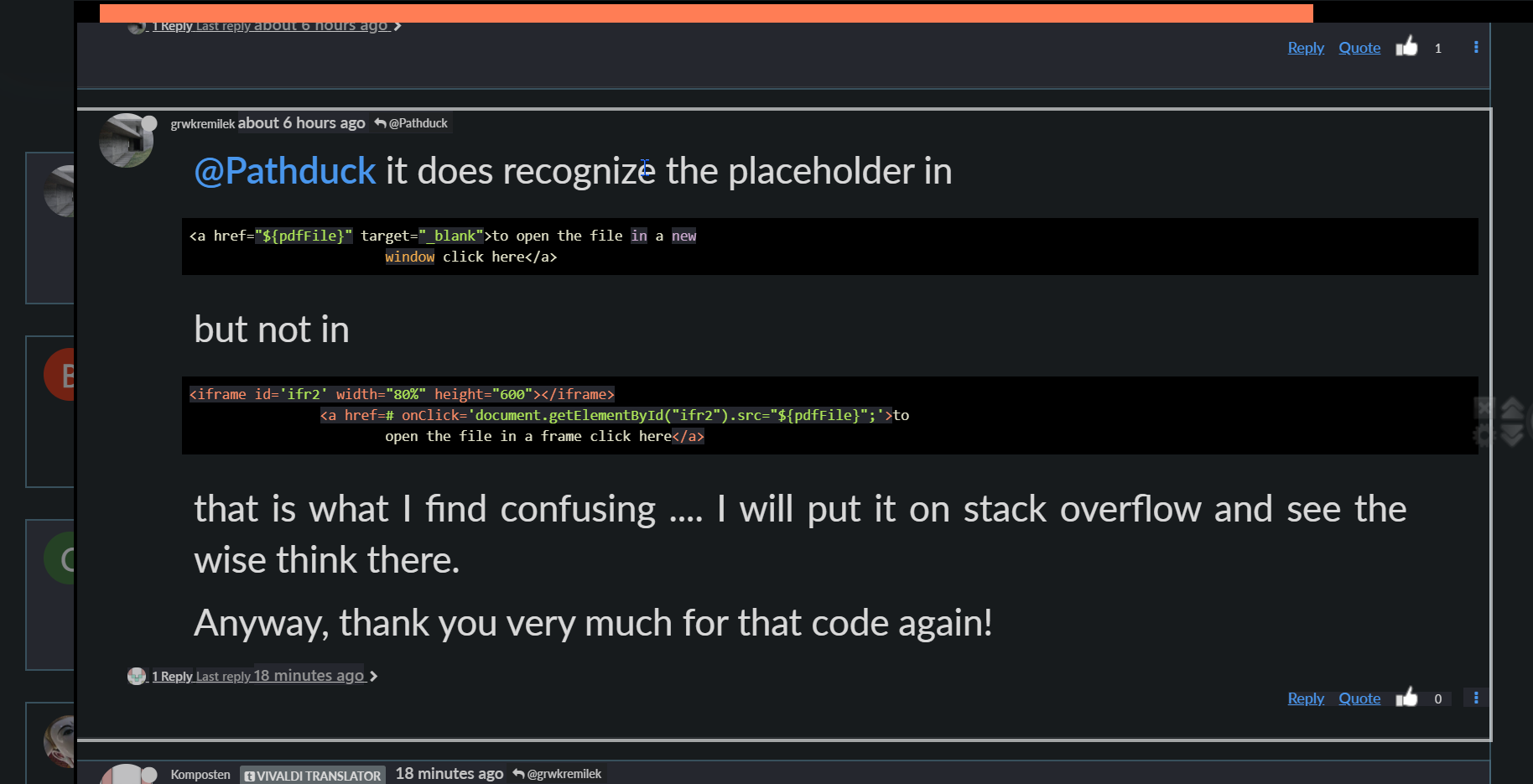
Displaying A Pdf File In An Iframe Springboot Vivaldi Forum



Advanced Iframe Wordpress Plugin Wordpress Org


How To Fix Target Blank Links A Security And Performance Issue In Web Pages By Ali Kamalizade Sedeo Medium



How To Get Around The Same Origin Problem With Iframes Reload Dk



How To Open A Link From Iframe In The Parent Window



How To Handle Iframe Iframes In Selenium Webdriver



What Is Google Manager Noscript Analytics Mania



How To Embed A Youtube Video Without Showing Related Videos Target Internet



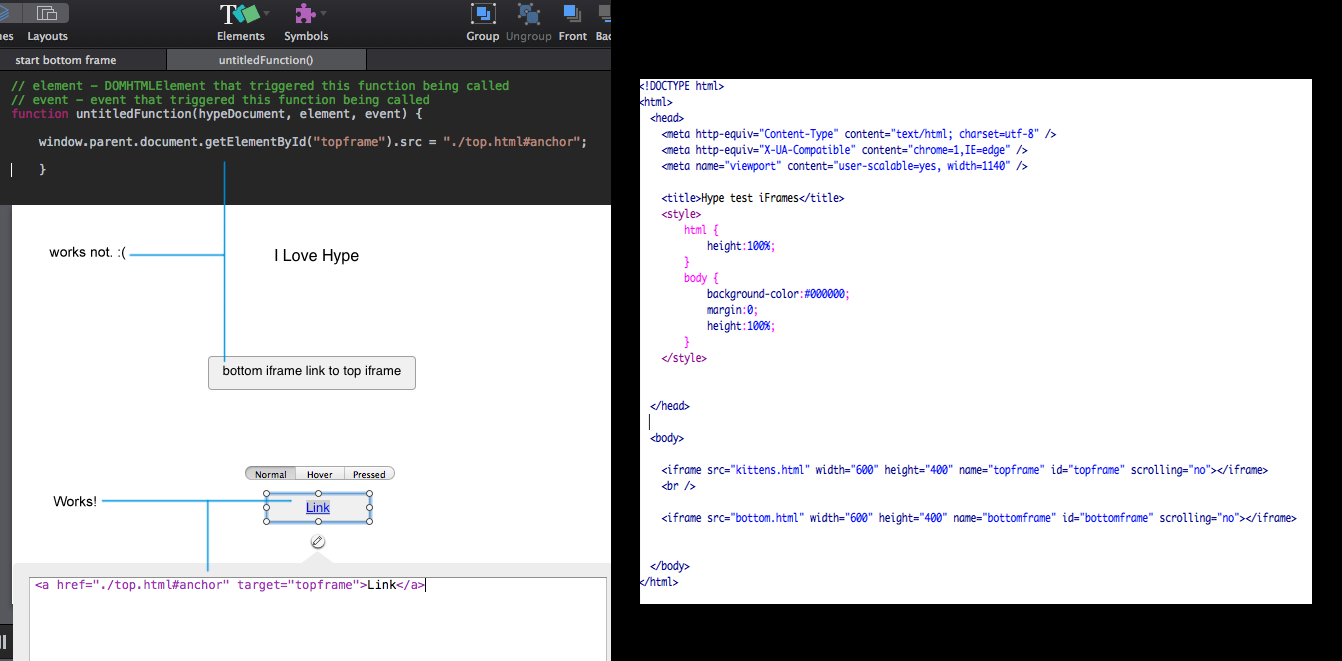
How Can I Navigate To An Anchor In A Parent Document Iframe Using Javascript With Hype Tumult Forums



Youtube Trigger Isn T Working In Google Manager 8 Ways To Fix It



Advanced Iframe Wordpress Plugin Wordpress Org


Understanding The Target Attribute With Links In Clickdimensions Clickdimensions Blog



How Do I Troubleshoot Issues Related To The Visual Experience Composer And Enhanced Experience Composer Adobe Target



Change Parent Url From Iframe Stack Overflow



Embedding An Uploaded Html Page In An Iframe Canvas Community



Advanced Iframe Wordpress Plugin Wordpress Org



Iframe Wordpress Plugin Wordpress Org



Iframe Test Do Search Engines Follow Links In Iframes Blog Merkle



Html Iframes Colors Entities Url Html Iframes An Iframe Is Used To Display A Web Page Within A Web Page Apep Kamaludin Mt Ppt Download


Q Tbn And9gcsn4mczs4pjloh9rxexd2oakftgmwqakijf0mrnxzjb5v8 Qhw7 Usqp Cau



Velo Working With The Html Iframe Element Help Center Wix Com



How To Resize Iframes In Html 5 Steps With Pictures Wikihow



Iframes And Communicating Between Applications Dev Community



Lightning Embed Iframe From Another Website Stack Overflow



The Ultimate Guide To Iframes Logrocket Blog



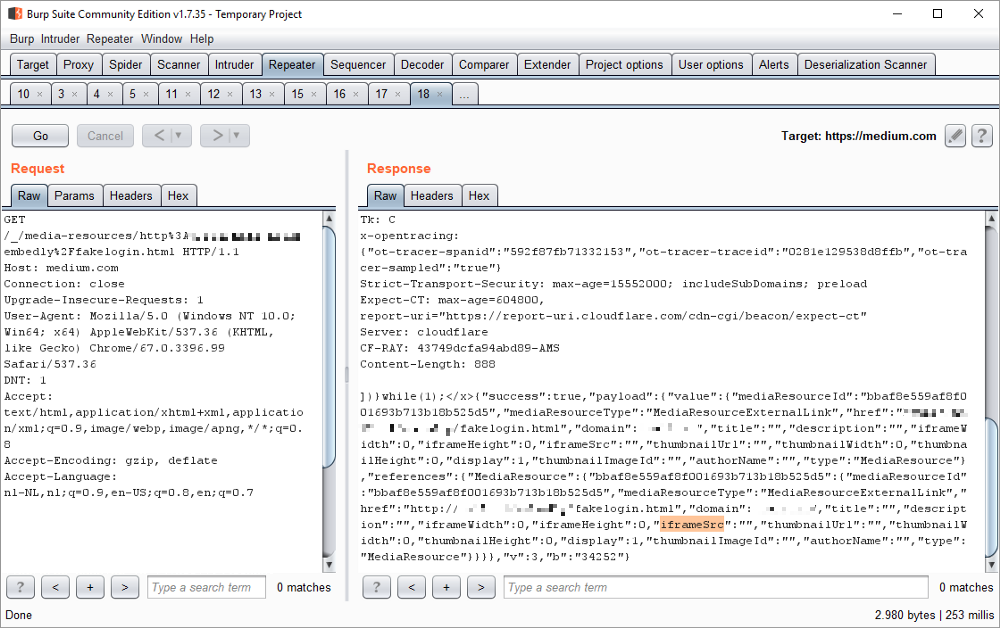
Persistent Xss Unvalidated Oembed At Medium Com By Jonathan Bouman Medium



Use Div Like Iframe Stack Overflow



Solved What Is The Output Let Myname Maria Let Myci Chegg Com



How To Use Iframes With Wordpress Manually And With Plugins


Crm Entity Form Design Include Google Page Microsoft Dynamics Crm Forum Community Forum



Html Iframes



Working With Iframes Firefox Developer Tools Mdn



Calameo Iframe Width



Calameo Dokument



There Is A Problem With The Iframe Menu Click Event Monitoring Failure In The Interface Programmer Sought



Embedded Javascript Events


Www Usenix Org System Files Sec19 Yang Guangliang 0 Pdf



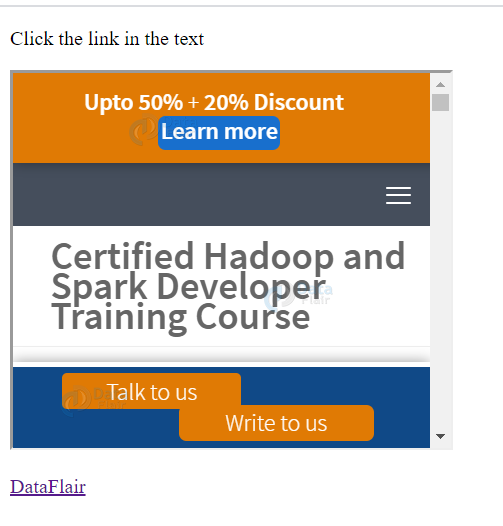
Html Iframes Html Inline Frame Element Dataflair



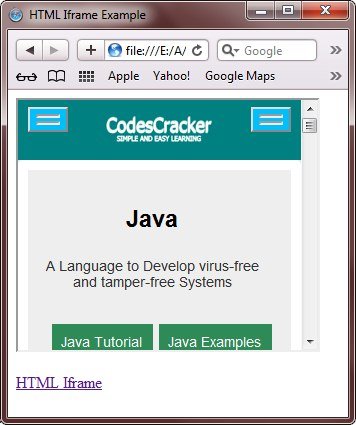
Html Iframe Example And Tutorial Youtube



Certain Url Is Not Loading In Iframe Can T Figure Out Why General Rapidweaver Forums



Embedding An Uploaded Html Page In An Iframe Canvas Community
/web_browser-565db2f55f9b5835e4910c8f.jpg)


Using Javascript Or Html To Target Windows Or Frames



How To Allow Http Content Within An Iframe On A Site Stack Overflow
:max_bytes(150000):strip_icc()/browser-window-975157976-5bf2b591c9e77c0051cacb0b.jpg)


How To Target Links In Html Iframes And Frames



The Magical Iframe An Introduction Dwuser Com Education Center



Modern Webparts Iframes Not Navigating To A New Page Sharepoint Stack Exchange



09 Using Iframe In Html Tutorial Displaying Other Page In A Block Using Iframe Code Drishti Youtube



The Magical Iframe An Introduction Dwuser Com Education Center



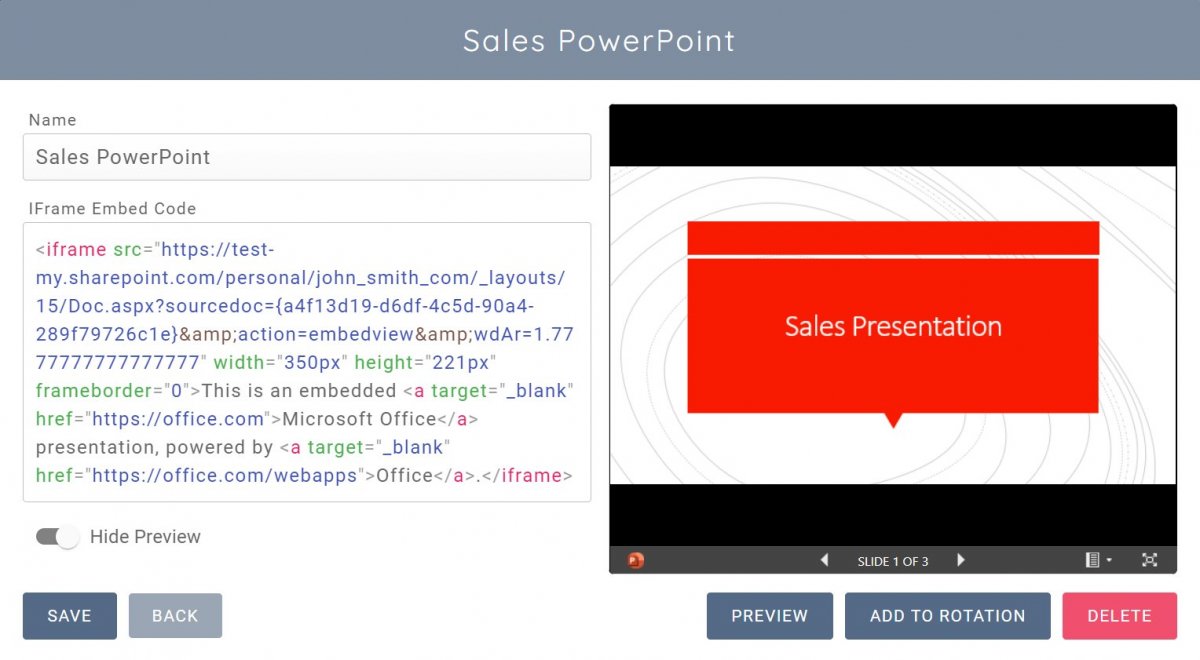
Displaying Microsoft Office 365 Documents With The Iframe App Vuepilot



Iframes In Html Know 10 Amazing Attributes Of Iframe In Html



Youtube Trigger Isn T Working In Google Manager 8 Ways To Fix It



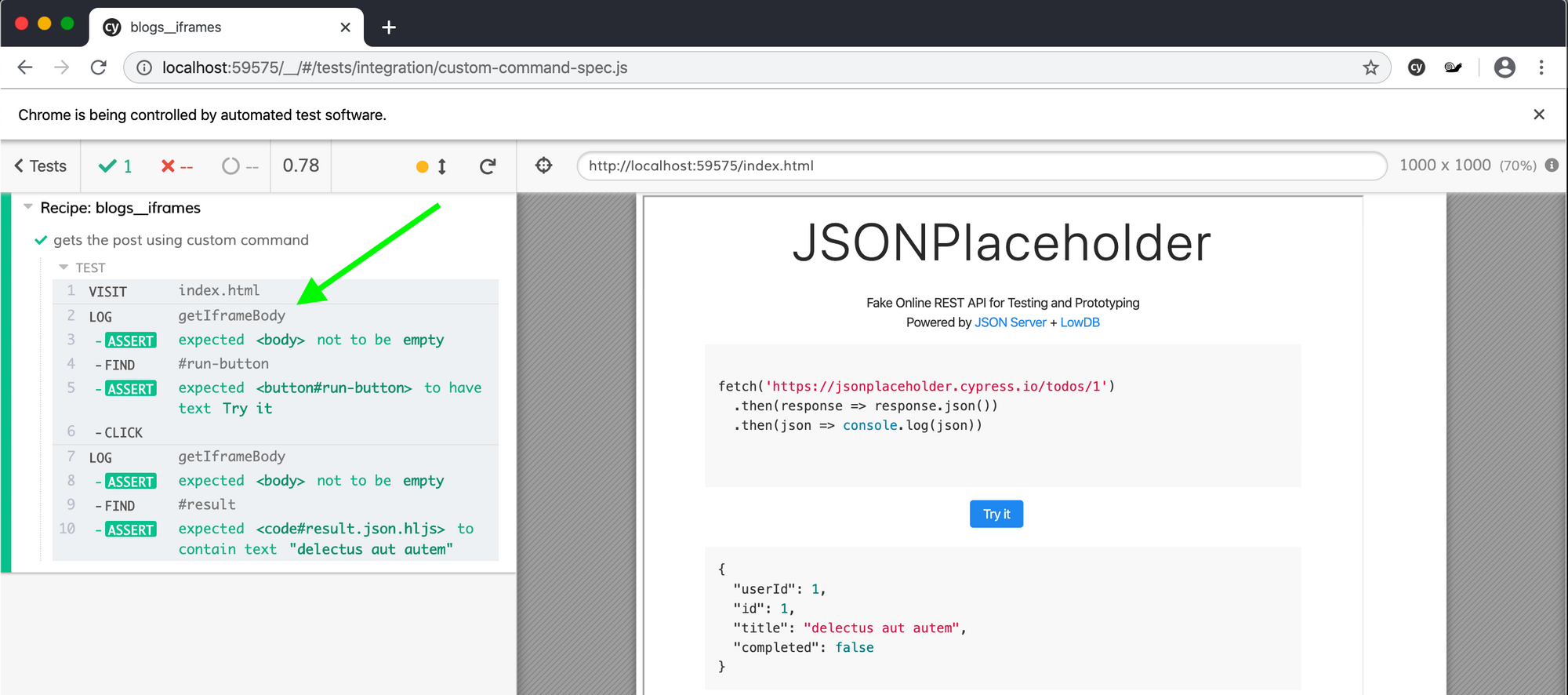
Working With Iframes In Cypress



Securing Your Embedded Iframes Zen Planner Support



How To Use Iframes With Wordpress Manually And With Plugins



Resize Content Embedded In Iframe Stack Overflow


Set Iframe As Target For Anchor Link Target In Html And Css



Form Not Responsive



How To Use Iframes With Wordpress Manually And With Plugins


Iframe



Lighthouse Doesn T Handle Oopifs Issue 6337 Googlechrome Lighthouse Github


コメント
コメントを投稿